
Vue Js Dynamic Forms
progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
so first we have to create our index file with vue inergration
<!DOCTYPE html> <html> <link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"> <head> <title>Vue Js Dynamic forms</title> </head> <body> <div class="container" id="myapp"> </div> </body> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.16/vue.min.js"></script> <script type="text/javascript" src="script.js"></script> </html>
now we have to create our form layout. I’m using bootstrap 4 for layout styling.
<div class="card mb-3"> <div class="card-body"> <span class="float-right" style="cursor: pointer;">x</span> <h4 class="card-title">Add Customer index </h4> <div class="customer-form"> <input class="form-control mb-2" type="text" placeholder="Customer name"> <input class="form-control mb-2" type="" placeholder="Customer age"> <textarea class="form-control mb2"></textarea> </div> </div> </div>
now our base form layout is ok. we have to create Vue instance to apply our module. create script.js file and create Vue instance with the following example. in this we create our customer array object width default emty customer.
var app = new Vue({
el: '#myapp',
data: {
message: 'Hello Vue!',
customers:[
{
name:'',
age: '',
description:''
}
]
}
})
then we are going to map our customer object with our form layout by using vue v-for directive.below code shows hot to do it
<div class="card mb-3" v-for="(customer,index) in customers">
<div class="card-body">
<span class="float-right" style="cursor: pointer;" @click="removeCustomer(index)">x</span>
<h4 class="card-title">Add Customer index - {{index}}</h4>
<div class="customer-form">
<input class="form-control mb-2" v-model="customer.name" type="text" placeholder="Customer name">
<input class="form-control mb-2" type="" v-model="customer.age" placeholder="Customer age">
<textarea class="form-control mb2" v-model="customer.description"></textarea>
</div>
</div>
</div>
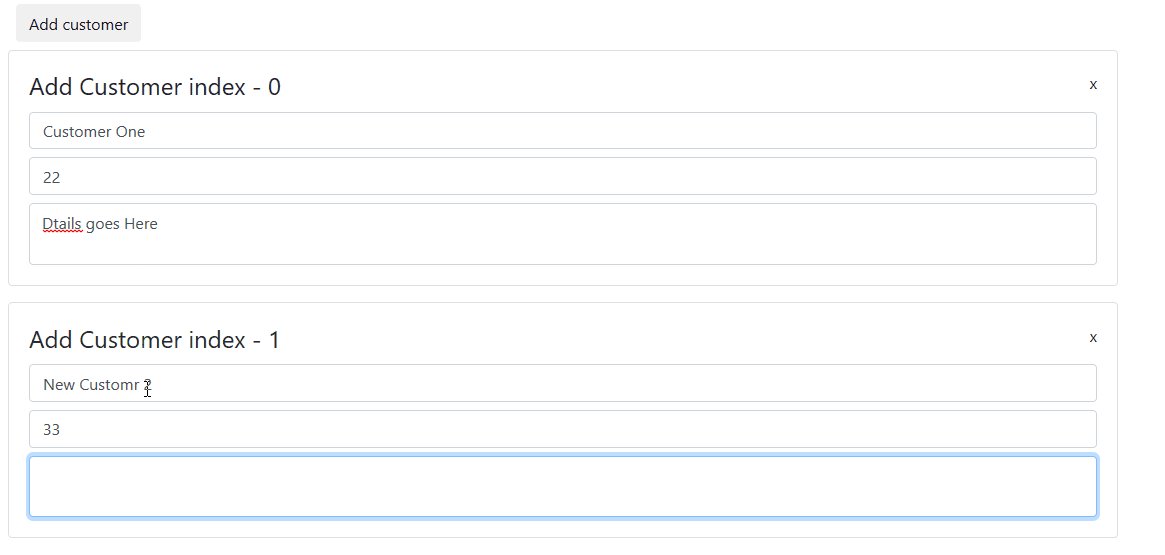
now we have to clone our customer form by using vue methods addNewCustomer.
var app = new Vue({
el: '#myapp',
data: {
message: 'Hello Vue!',
customers:[
{
name:'',
age: '',
description:''
}
]
},
methods: {
addnewCustomer() {
this.customers.push({
name:'',
age: '',
description:''
})
}
}
})
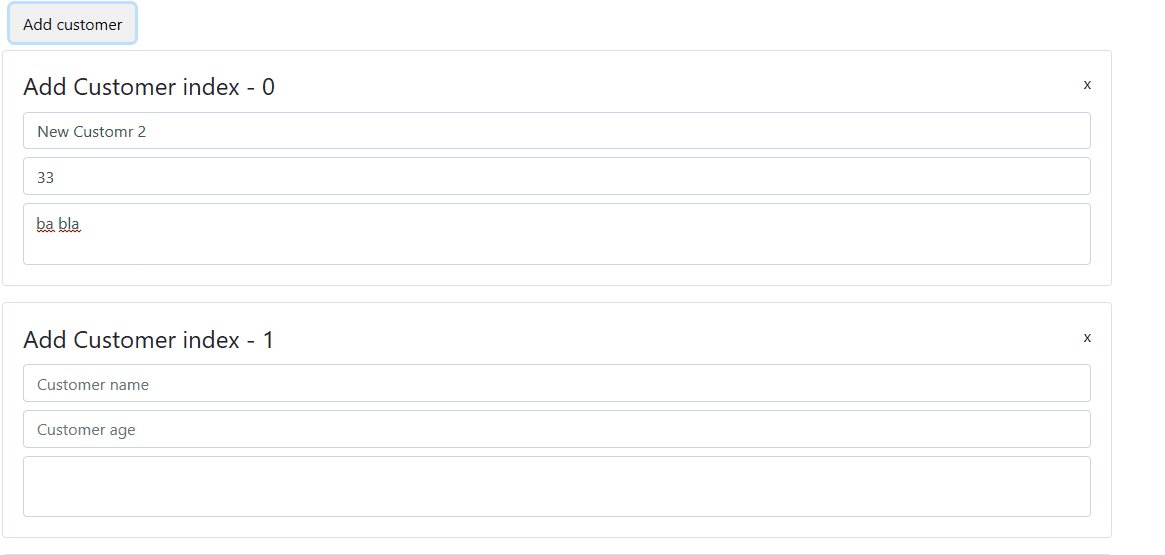
by pushing newly created customer to the Customers array it will automatically crate new form layout according to the data object.now we have to create remove form by usning method removeCustomer
var app = new Vue({
el: '#myapp',
data: {
message: 'Hello Vue!',
customers:[
{
name:'',
age: '',
description:''
}
]
},
methods: {
addnewCustomer() {
this.customers.push({
name:'',
age: '',
description:''
})
},
removeCustomer(index) {
this.customers.splice(index,1);
}
}
})

can we use data inside the form with generate
Absolutely we can use with data